
The minimum viable product (MVP) store
At the heart of Lean Ecommerce is what we call an MVP: your Minimum Viable Product.
A Minimum Viable Product is the earliest possible iteration of a product that provides enough customer value to make sales and get feedback.
Why do you need to know this?
In line with our goal of minimising wasted time and cost, an MVP allows a business to rapidly test ideas on the market without investing an enormous amount of capital.
This way, if we misread the market or customer demand shifts direction, we can quickly pivot our strategy to realign with consumer needs.
A recent example of an MVP was the free-to-public version of OpenAI’s ChatGPT model.
Despite a high level of functionality, the original release reflected only a fraction of the capabilities of ChatGPT’s newer iterations. But it was enough to gain valuable insights about how customers would use the product and what changes they’d like to see made.
Although MVPs are more commonly used in tech or manufacturing, the concept can be applied to ecommerce. Not just to your products – but to your entire online store as well.
What does an MVP store look like?
An MVP ecommerce website commits to the bare minimum number of features required to get sales. It’s designed based on assumptions about the types of people that would buy from the website.
For example, if you were selling sustainable baby products, you might assume that your customers are new mothers who care about the environment. You’ll then test these assumptions by researching this group and designing your store based on that demographic’s affinities and expectations.
The purpose of this strategy is to hit the ground running.
You’re not going to know exactly what kinds of people will buy from your store or what improvements should be made to your products until you put something out there first.
In lean ecommerce, every assumption you make must be tested and analysed.
Once your MVP website is live, you can start collecting data and making more educated assumptions (which will still need to be validated) about how your store should look and feel.

Designing your MVP store
Right, you’ve made it through the preamble.
My apologies, but that was a necessary introduction to lead into the next stage: Design.
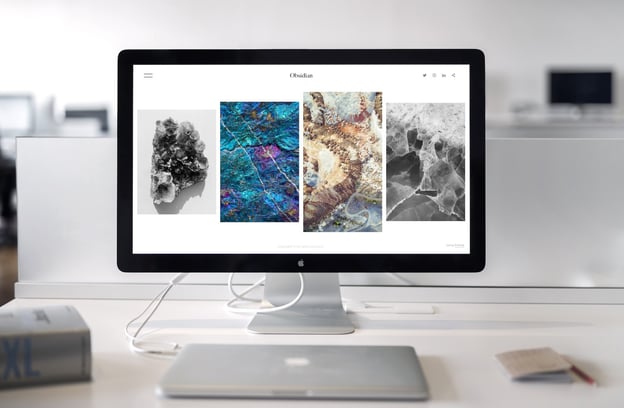
We want to build a Shopify store in the fastest possible time, for the lowest possible cost. But to test products and convert customers, we need it to look legit.
So, how does that work?
Well, if you’ve got a basic eye for aesthetic design, you can use Canva and stock imagery to create digital assets (logos, images, etc.) which can then be distributed across your store.
Key components of good branding
When it comes to design, your branding should make your target audience feel a connection with your business.
That’s why great design begins with research.
Take a look at the colours, shapes, imagery, and styles used on the websites of leading brands within your industry. Try to note down any similarities among them: chances are, they exist for a reason.
Here are some key features of effective brand design:
-
-
-
Speaks to the target audience
-
Consistent across all channels and publications
-
Informed by customer research
-
Matches the general style of the brands leading your industry
-
Helps the customer trust your brand
-
-
Bonus tip: If you’re selling something used by humans, try to include real (or stock) images of people using your product in your MVP website. Faces are very effective at building customer trust.
User experience (UX)
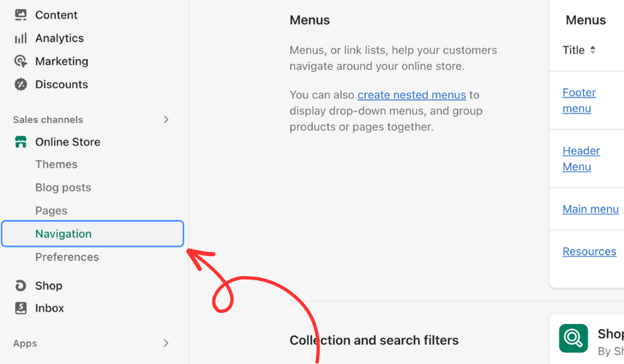
Next, head over to the Navigations tab and set up your header and footer menus.

Creating a good user experience (UX) for future customers is largely about making it easy and logical to navigate through your website and find what they’re looking for.
Include the most sought-after links in your Header menu – your core product categories and perhaps a link to view the full catalogue.
Use the Footer menu to help users find your key informational pages (About us, Contact, etc.) and less commercial pages such as your Blog and various policies.
For more information on great Shopify UX, check out some of their courses.
Hiring vs. DIY
So, should you hire a freelance graphic designer or do it all yourself?
Well, if you’ve got a design background, are savvy with design tools like Canva and Photoshop, or just reckon you’ve got a great eye for design then you should probably tackle this step yourself.
Even if you’re not, these are great skills to learn. It may take a little longer to produce something usable, but the things you learn during the process will serve you well in the future.
If you’ve got zero design skills and are impatient to get your MVP website ready as soon as possible, you can outsource the work to a freelance designer.
Here are a few useful places for sourcing freelance designers:
These websites are also handy for finding other freelancers, such as copywriters and media buyers.




.png)
